Accept payments
Sell anywhere.
Get paid fast.
Online, in store, or on the go, we’ve got the tools you need to accept payments easily, securely.1

However you sell,
we’ve got your back
Get started today
Swiftly create a payment link, add checkout to your website, or something in between—easily implement the right PayPal solution for your business.
Don’t miss a sale
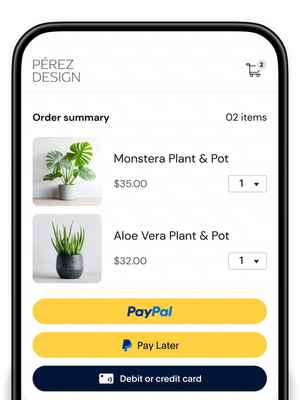
Let customers pay the way they want to—PayPal, Venmo, Pay Later, credit and debit cards.2
Connect with tools
PayPal works with eCommerce, accounting, marketing, and operations solutions that can help you run your business and make the sale.
Sell with confidence
Our AI-powered fraud prevention tools can help you save time and money. You’ll also get built-in Seller Protection on eligible purchases.3
Do business online, in store, or on the go
Add online checkout
Offer PayPal payments. Process credit and debit cards and accelerate guest checkout with Fastlane by PayPal. Give customers the flexibility to pay in installments with Pay Later. And accept preferred payment methods around the world. Our online checkout gives customers the freedom to pay how they want.
Take payments
in person
From card readers and terminals to an app that lets you accept contactless payments on your phone, our POS system, PayPal Zettle, does it all. Easily integrate your accounting and eCommerce apps or set up a QR code to let customers pay right from their phone.4
Other fast and easy ways to get paid
Every business is different. That's why we offer more options for how to get paid. Get started with these solutions today—no code writing or integration required.
Send an invoice
Customers can pay your customized invoice instantly with their preferred payment method—even if they don’t have an account with PayPal.
Share a link
Easily create a link, button, or QR code for a product or service—then just copy, paste, and share on your website, email, social, or text to get paid.
Process manually
Use your web browser to input card payment info for sales made by phone, mail, or in person.
Connect to an
eCommerce platform
PayPal is available in major eCommerce platforms, so upgrading or getting started is simple. And we work with the other tools you’ll depend on, like accounting, inventory management, and more.
Accept donations anywhere you do business
Enjoy the perks of fundraising with PayPal, including discounted transaction rates for all confirmed 501(c)(3) charities. And with online fundraising tools for organizations of every size, we’ll help you find the best way to connect with donors.
“It’s very user friendly and quick for the customer. People know PayPal, so it’s an easy choice. They trust it.”
— Bryce and Tyler Kloster, founders of splitboard bindings brand Karakoram
Frequently asked questions
We support businesses
just like yours
Every business needs a reliable partner. From secure payment processing to helpful business insights, we’re here for you.