Пользовательские страницы платежей PayPal: обзор
С помощью функции пользовательских страниц платежей можно настроить страницы платежей PayPal в соответствии со стилем веб-сайта, чтобы позволить пользователям плавно освоить новые способы платежа. Выберите цвета для пользовательских страниц и добавьте изображения, чтобы к вам потекли платежи PayPal! Чтобы узнать подробнее о создании и применении стилей пользовательских страниц, перейдите по ссылкам, приведенным ниже.
- Доступность
- Примеры
- Начало работы
- Добавление стиля страницы
- Изменение стиля страницы
- Предварительный просмотр стиля страницы
- Назначение «Основного» стиля страницы
- Удаление стиля страницы
- Отмена настроек стиля страницы
Доступность
Пользовательские страницы платежей можно использовать вместе со всеми страницами платежей веб-сайта PayPal, включая страницы для кнопок «Купить сейчас», «Пожертвования», «Корзина» и «Подписки». Выбранный стиль страницы будет применен ко всем страницам процедуры оплаты, включая создание учетной записи для новых пользователей PayPal. Создавать страницы пользовательских платежей могут только владельцы счетов категории Premier и Business.
Примеры
При создании стиля страницы для пользовательских страниц платежа можно добавить специальные цвета страницы и собственное изображение. Насколько эти настройки могут изменить страницу, можно увидеть в приведенных ниже примерах.
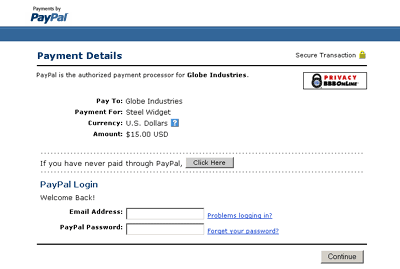
Рис. 1. Страница платежа в стандартном стиле PayPal.

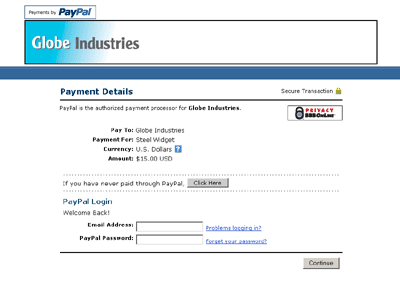
Рис. 2. Та же страница платежа, оформленная в стиле пользовательской страницы платежа. Этот стиль страницы включает в себя пользовательское изображение заголовка и цвет границы заголовка.

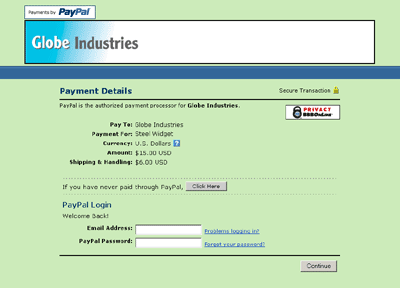
Рис. 3. Та же страница платежа, оформленная в другом стиле пользовательской страницы платежа. Этот стиль страницы включает в себя пользовательское изображение заголовка, цвет границы заголовка и цвет фона.

Начало работы
Чтобы начать работу с пользовательскими страницами платежей, перейдите на страницу «Пользовательские страницы платежей»:
- На странице «Обзор счета» откройте дополнительную вкладку «Профили»
- Перейдите по ссылке «Пользовательские страницы платежей», расположенной под заголовком «Настройки продаж». После этого откроется страница «Стили страницы пользовательских платежей».
- На этой странице можно добавить, изменить, предварительно просмотреть и удалить стили страниц, а также назначить «Основным» любой из них.
Добавление стиля страницы
Можно добавить до трех стилей страниц. Чтобы добавить стиль страницы:
- Начните на странице «Стили страницы пользовательского платежа» (см. раздел «Начало работы» выше)
- Нажмите «Добавить»
- Введите настройки стиля страницы:
Название стиля страницы (обязательно)Введите название длиной до 30 символов. Название может содержать буквы, цифры и символ подчеркивания, но не другие символы и пробелы. Название стиля страницы будет использовано для ссылки на стиль страницы в учетной записи PayPal и в коде HTML кнопок оплаты через веб-сайт PayPal.
URL изображения заголовка (необязательно)Введите URL изображения, размер которого не превышает 750 пикселов в ширину и 90 пикселов в высоту; более крупные изображения будут обрезаны до этого размера. Изображение должно иметь действительный формат графических объектов, например .gif, .jpg, .png и .swf. Изображение появится в верхнем левом углу страницы платежей.
Рекомендуется вводить URL изображения только в том случае, если это изображение размещено на защищенном (https) сервере. В противном случае в браузере клиента появится сообщение, что страница платежа содержит небезопасные объекты.
Цвет фона заголовка (необязательно)Введите цвет фона заголовка в шестнадцатеричном коде HTML. Код цвета должен состоять из шести символов и не должен содержать символ #. Если присутствует URL изображения заголовка, то заголовок будет занимать в верхней части страницы платежа участок размером 750 пикселов в ширину и 90 пикселов в высоту. Если URL изображения заголовка не используется, высота заголовка сократится до 45 пикселов.
Цвет рамки заголовка (необязательно)Введите цвет границы заголовка в шестнадцатеричном коде HTML. Код цвета должен состоять из шести символов и не должен содержать символ #. Граница заголовка – это рамка шириной два пиксела вокруг области заголовка.
Цвет фона (необязательно)Введите цвет фона страницы платежа в шестнадцатеричном коде HTML. Код цвета должен состоять из шести символов и не содержать символ #.
- Нажмите «Предварительный просмотр», чтобы просмотреть стиль страницы, или «Сохранить» чтобы сохранить его.
При создании кнопки в следующий раз можно будет применить стиль страницы к страницам платежа, связанным с ней. Для этого на странице создания кнопки нажмите «Добавить опции» и выберите стиль страницы в меню «Стили страницы пользовательских платежей».
Изменение стиля страницы
Чтобы изменить стиль страницы:
- Начните на странице «Стили страницы пользовательского платежа» (см. раздел «Начало работы» выше)
- Нажмите кнопку-переключатель рядом со стилем страницы, который требуется изменить
- Нажмите Изменить
- Оставьте или измените настройки стиля страницы:
Название стиля страницы (обязательно)Введите название длиной до 30 символов. Название может содержать буквы, цифры и символ подчеркивания, но не другие символы и пробелы. Название стиля страницы будет использовано для ссылки на стиль страницы в учетной записи PayPal и в коде HTML кнопок оплаты через веб-сайт PayPal.
URL изображения заголовка (необязательно)Введите URL изображения, размер которого не превышает 750 пикселов в ширину и 90 пикселов в высоту; более крупные изображения будут обрезаны до этого размера. Изображение должно иметь действительный формат графических объектов, например .gif, .jpg, .png и .swf. Изображение появится в верхнем левом углу страницы платежей.
Рекомендуется вводить URL изображения только в том случае, если это изображение размещено на защищенном (https) сервере. В противном случае в браузере клиента появится сообщение, что страница платежа содержит небезопасные объекты.
Цвет фона заголовка (необязательно)Введите цвет фона заголовка в шестнадцатеричном коде HTML. Код цвета должен состоять из шести символов и не должен содержать символ #. Заголовок — это участок шириной 750 пикселов и высотой 90 в верхней части страницы платежа.
Цвет рамки заголовка (необязательно)Введите цвет границы заголовка в шестнадцатеричном коде HTML. Код цвета должен состоять из шести символов и не должен содержать символ #. Граница заголовка – это рамка шириной два пиксела вокруг области заголовка.
Цвет фона (необязательно)Введите цвет фона страницы платежа в шестнадцатеричном коде HTML. Код цвета должен состоять из шести символов и не содержать символ #.
- Нажмите «Предварительный просмотр», чтобы просмотреть стиль страницы, или «Сохранить» чтобы сохранить его.
Предварительный просмотр стиля страницы
Чтобы предварительно просмотреть стиль страницы:
- Начните на странице «Стили страницы пользовательского платежа» (см. раздел «Начало работы» выше)
- Нажмите кнопку-переключатель рядом со стилем страницы, который требуется просмотреть
- Нажмите «Предварительный просмотр»
Кроме того, стиль можно просмотреть во время добавления или исправления, нажав кнопку «Предварительный просмотр».
Назначение «Основного» стиля страницы
Если стиль страницы назначается в качестве «Основного», он будет применятся ко всем страницам платежа, если не задано иное. О применение других стилей помимо «Основного», см. ниже в разделе «Отмена настроек стиля страницы».
- Начните на странице «Стили страницы пользовательского платежа» (см. раздел «Начало работы» выше)
- Нажмите кнопку-переключатель рядом со стилем страницы, который требуется назначить «Основным»
- Нажмите «Сделать основным»
- Нажмите «Сделать основным» для подтверждения выбора
Удаление стиля страницы
При удалении стиля страницы пропадут соответствующие настройки на страницах, где он использовался. Вместо этого к данным страницам будет применен основной стиль страницы. В случае удаления стиля страницы «Основной» им станет стиль страницы PayPal.
- Начните на странице «Стили страницы пользовательского платежа» (см. раздел «Начало работы» выше)
- Нажмите переключатель рядом со стилем страницы, который требуется удалить
- Нажмите Удалить
- Нажмите Удалить для подтверждения выбора
Отмена настроек стиля страницы
Стиль страницы «Основной» автоматически применяется ко всем страницам платежа, если не указано иное.Чтобы применить другой стиль страницы, выберите нужный стиль при создании кнопок «Купить сейчас», «Пожертвовать», «Корзина PayPal» или «Платежи через веб-сайт PayPal». Просто нажмите на странице создания кнопку «Добавить дополнительные функции» и выберите стиль страницы в меню «Настраиваемый стиль страницы платежей».
Чтобы изменить стиль страницы для уже созданной кнопки можно изменить ее код HTML. Замените значение переменной page_style именем стиля страницы, который необходимо применить. При следующем нажатии на эту кнопку связанная с ней страница платежа отобразится в новом стиле. Кроме того, стиль «Основной» можно отменить путем задания переменных cs и image в коде кнопки.
Подробнее о настройке приложения платежей через веб-сайт см. в разделе «Настройка платежей через веб-сайт» в Руководство по интеграции системы принятия платежей через PayPal
