Páginas de pago personalizadas de PayPal: Descripción general
Con nuestra función Páginas de pago personalizadas, puede adaptar las páginas de pago de PayPal al estilo de su sitio Web y ofrecer a los clientes una gran experiencia a la hora de pagar. Seleccione colores de página personalizados y añada imágenes para que el proceso de pago de PayPal parezca suyo. Para obtener más información sobre la creación y la aplicación de estilos de página personalizados, explore los vínculos que se muestran a continuación.
- Disponibilidad
- Ejemplos
- Primeros pasos
- Adición de un estilo de página
- Edición de un estilo de página
- Vista previa de un estilo de página
- Conversión de estilo de página en principal
- Eliminación de un estilo de página
- Anulación de configuración de estilo de página
Disponibilidad
Páginas de pago personalizadas se puede utilizar con todas las páginas de pago en el sitio Web de PayPal, incluidas las de los botones Comprar ahora, Donativos y Carro de la compra y Suscripciones. El estilo de página que seleccione se aplicará a todas las páginas del flujo de pago, incluida la creación de cuentas para nuevos usuarios de PayPal. La capacidad de crear páginas de pago personalizadas está disponible exclusivamente para titulares de cuentas Premier y Empresas.
Ejemplos
Al crear un estilo de página para sus páginas de pago personalizadas, puede añadir colores de página especiales y una imagen propia. Verá la diferencia que pueden marcar estas personalizaciones en los ejemplos que se ofrecen a continuación.
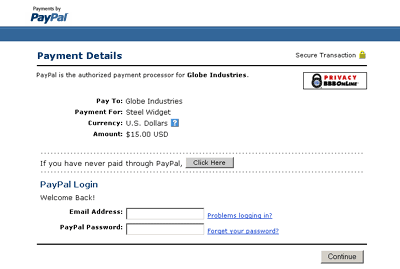
Figura 1: Página de pago en el estilo de página normal de PayPal.

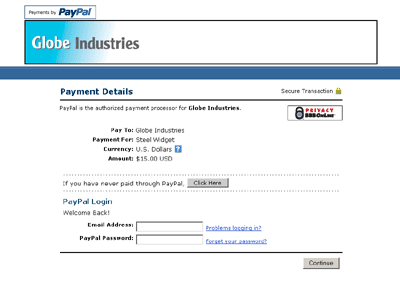
Figura 2: La misma página de pago tras aplicarle un estilo de página de pago personalizado. Este estilo de página incluye imagen de encabezado y color de borde personalizados.

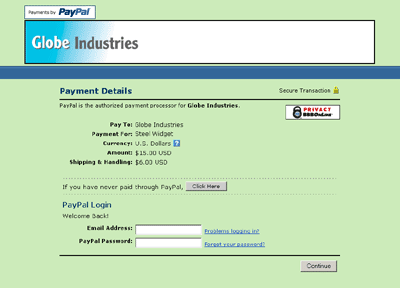
Figura 3: La misma página de pago tras aplicarle un estilo de página de pago personalizado. Este estilo de página incluye imagen de encabezado, color de borde y color de fondo personalizados.

Primeros pasos
Para empezar a utilizar Páginas de pago personalizadas, vaya a la página Estilos de páginas de pago personalizadas:
- En la página Descripción de cuenta, haga clic en la pestaña auxiliar Perfil.
- Haga clic en el vínculo Páginas de pago personalizadas, situado bajo el encabezado Preferencias de ventas. Esto le llevará a la página Estilos de páginas de pago personalizadas.
- En esta página, puede añadir, editar, consultar la vista previa y eliminar estilos de página, además de convertir cualquier estilo de página en su estilo principal.
Adición de un estilo de página
Puede añadir hasta 3 estilos de página. Para añadir un estilo de página:
- Comience en la página Estilos de páginas de pago personalizadas (consulte "Primeros pasos", más arriba).
- Haga clic en Añadir
- Introduzca las preferencias de estilo de página:
Nombre de estilo de página (obligatorio)Introduzca un nombre de hasta 30 caracteres. El nombre puede contener letras, números y caracteres de subrayado (pero no otros símbolos ni espacios). El nombre de estilo de página se utilizará para hacer referencia al estilo de página en su cuenta PayPal y en el código HTML para los botones de pago del sitio Web de PayPal.
URL de imagen del encabezado (opcional)Introduzca la URL de una imagen con un tamaño máximo de 750 píxeles de ancho por 90 de alto; las imágenes mayores se recortarán a este tamaño. La imagen debe ser de un formato gráfico válido como, por ejemplo .gif, .jpg, .png o .swf. La imagen aparecerá en la parte superior izquierda de la página de pago.
Le recomendamos que introduzca la URL de una imagen únicamente si dicha imagen está guardada en un servidor seguro (https). De lo contrario, el navegador Web de su cliente mostrará un mensaje que indica que la página de pago contiene elementos no seguros.
Color de fondo del encabezado (opcional)Introduzca el color de fondo del encabezado utilizando un código hexadecimal HTML. El código de color debe tener una longitud de seis dígitos y no debe contener el símbolo #. Si está presente la URL de la imagen de encabezado, el encabezado ocupará un espacio de 750 píxeles de ancho por 90 de alto en la parte superior de la página de pago. Si no está presente la URL de la imagen del encabezado, la altura del encabezado se reducirá a 45 píxeles.
Color del borde del encabezado (opcional)Introduzca el color de borde del encabezado utilizando un código hexadecimal HTML. El código de color debe tener una longitud de seis dígitos y no debe contener el símbolo #. El borde del encabezado es un perímetro de 2 píxeles alrededor del espacio del encabezado.
Color de fondo (opcional)Introduzca el color de fondo para la página de pago utilizando un código hexadecimal HTML. El código de color debe tener una longitud de seis dígitos y no debe contener el símbolo #.
- Haga clic en Vista previa para consultar una vista previa del estilo de página o haga clic en Guardar para guardarlo.
La próxima vez que cree un botón, tendrá la opción de aplicar un estilo de página a las páginas de pago asociadas a ella. Para ello, haga clic en Añadir más opciones en la página de creación de botones y seleccione un estilo de página en el menú Estilo de páginas de pago personalizadas.
Edición de un estilo de página
Para editar un estilo de página:
- Comience en la página Estilos de páginas de pago personalizadas (consulte "Primeros pasos", más arriba).
- Haga clic en el botón de opción situado junto al estilo de página que desee editar.
- Haga clic en Editar
- Mantenga o modifique sus preferencias de estilos de página:
Nombre de estilo de página (obligatorio)Introduzca un nombre de hasta 30 caracteres. El nombre puede contener letras, números y caracteres de subrayado (pero no otros símbolos ni espacios). El nombre de estilo de página se utilizará para hacer referencia al estilo de página en su cuenta PayPal y en el código HTML para los botones de pago del sitio Web de PayPal.
URL de imagen del encabezado (opcional)Introduzca la URL de una imagen con un tamaño máximo de 750 píxeles de ancho por 90 de alto; las imágenes mayores se recortarán a este tamaño. La imagen debe ser de un formato gráfico válido como, por ejemplo .gif, .jpg, .png o .swf. La imagen aparecerá en la parte superior izquierda de la página de pago.
Le recomendamos que introduzca la URL de una imagen únicamente si dicha imagen está guardada en un servidor seguro (https). De lo contrario, el navegador Web de su cliente mostrará un mensaje que indica que la página de pago contiene elementos no seguros.
Color de fondo del encabezado (opcional)Introduzca el color de fondo del encabezado utilizando un código hexadecimal HTML. El código de color debe tener una longitud de seis dígitos y no debe contener el símbolo #. El encabezado ocupará un espacio de 750 píxeles de ancho por 90 de alto en la parte superior de la página de pago.
Color del borde del encabezado (opcional)Introduzca el color de borde del encabezado utilizando un código hexadecimal HTML. El código de color debe tener una longitud de seis dígitos y no debe contener el símbolo #. El borde del encabezado es un perímetro de 2 píxeles alrededor del espacio del encabezado.
Color de fondo (opcional)Introduzca el color de fondo para la página de pago utilizando un código hexadecimal HTML. El código de color debe tener una longitud de seis dígitos y no debe contener el símbolo #.
- Haga clic en Vista previa para consultar una vista previa del estilo de página o haga clic en Guardar para guardarlo.
Vista previa de un estilo de página
Para consultar la vista previa de un estilo de página:
- Comience en la página Estilos de páginas de pago personalizadas (consulte "Primeros pasos", más arriba).
- Haga clic en el botón de opción situado junto al estilo de página cuya vista previa desee consultar.
- Haga clic en Vista previa
También puede consultar una vista previa al añadir o editar haciendo clic en Vista previa.
Conversión de estilo de página en principal
Al convertir en principal un estilo de página, se aplicará a todas sus páginas de pago, a menos que especifique lo contrario. Para saber cómo aplicar un estilo de página que no sea el principal, consulte "Anulación de configuración de estilo de página", más abajo.
- Comience en la página Estilos de páginas de pago personalizadas (consulte "Primeros pasos", más arriba).
- Haga clic en el botón de opción situado junto al estilo de página que desee convertir en principal.
- Haga clic en Convertir en principal
- Haga clic en Convertir en principal para confirmar su selección.
Eliminación de un estilo de página
Al eliminar un estilo de página, las páginas de pago a las que se aplica el estilo ya no se personalizarán con esas especificaciones. En lugar de eso, se aplicará el estilo de página principal a esas páginas. Si elimina su estilo de página principal, el estilo de página de PayPal se convertirá en principal.
- Comience en la página Estilos de páginas de pago personalizadas (consulte "Primeros pasos", más arriba).
- Haga clic en el botón de opción situado junto al estilo de página cuya vista previa desee eliminar.
- Haga clic en Eliminar
- Haga clic en Eliminar para confirmar su selección.
Anulación de configuración de estilo de página
El estilo de su página principal se aplicará automáticamente a todas las páginas de pago a menos que especifique lo contrario.Para aplicar otro estilo de página, seleccione el que desea al crear el botón Comprar ahora, Donar, Carro de la compra de PayPal o Pagos en el sitio Web. Basta con hacer clic en Añadir más opciones en la página de creación de botones y seleccionar un estilo de página en el menú Estilo de páginas de pago personalizadas.
Para cambiar el estilo de página para un botón que ya haya creado, puede modificar el código HTML del botón. Sustituya el valor de la variable "page_style" por el nombre del estilo de página que desee aplicar. La próxima vez que se haga clic en el botón, las páginas de pago aparecerán con el nuevo estilo. Al especificar las variables "cs" e "image" en el código de botones, se anulará también el estilo de página principal.
Para obtener más información sobre la personalización de pagos en el sitio Web, consulte la sección Personalización de pagos en el sitio Web de la Guía de integración para Pagos en sitio web
