Aangepaste betaalpagina's van PayPal: een overzicht
Met de functie Aangepaste betaalpagina's kunt u de betaalpagina's van PayPal aanpassen aan de stijl van uw website zodat klanten het gevoel hebben dat ze uw website niet verlaten. Integreer de verwerking van betalingen via PayPal in uw website door eigen kleuren en afbeeldingen te gebruiken! Klik op onderstaande links als u meer wilt weten over het maken en toepassen van aangepaste paginastijlen.
- Beschikbaarheid
- Voorbeelden
- Aan de slag
- Paginastijl toevoegen
- Paginastijl bewerken
- Paginastijl bekijken
- Paginastijl primair maken
- Paginastijl verwijderen
- Instellingen paginastijl overschrijven
Beschikbaarheid
Aangepaste betaalpagina's kunnen worden gebruikt met alle pagina's voor PayPal-Webwinkelbetalingen, zoals de pagina Nu kopen-knoppen, Donaties, Winkelwagentje en Abonnees. De geselecteerde paginastijl geldt voor iedere pagina in de betaalprocedure, inclusief het openen van een rekening voor nieuwe PayPal-gebruikers. Alleen houders van een Premier- en zakelijke rekening kunnen aangepaste betaalpagina's maken.
Voorbeelden
Wanneer u een paginastijl voor uw aangepaste betaalpagina's maakt, kunt u speciale paginakleuren en uw eigen afbeelding toevoegen. In onderstaande voorbeelden ziet u welke verschillen u met deze aanpassingen kunt aanbrengen.
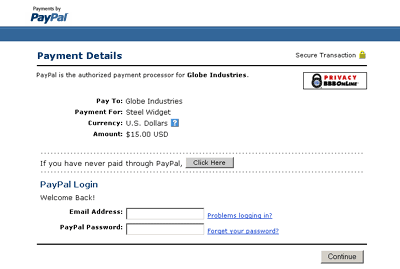
Figuur 1: Een betaalpagina in de normale paginastijl van PayPal.

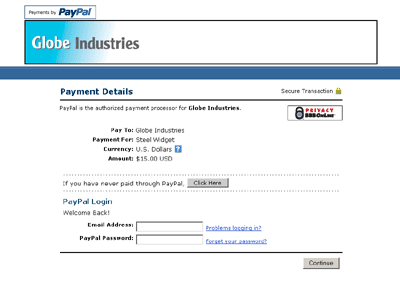
Figuur 2: Dezelfde betaalpagina waarop een stijl voor aangepaste betaalpagina's is toegepast. Deze paginastijl bevat een aangepaste koptekstafbeelding en randkleur voor de koptekst.

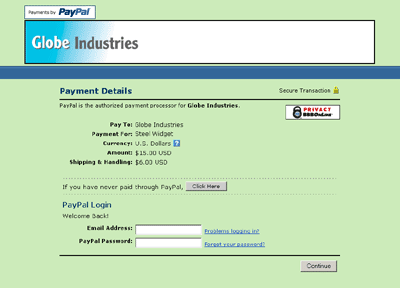
Figuur 3: Dezelfde betaalpagina waarop een andere stijl voor aangepaste betaalpagina's is toegepast. Deze paginastijl bevat een aangepaste koptekstafbeelding, randkleur voor de koptekst en achtergrondkleur.

Aan de slag
Ga naar de pagina Stijlen voor aangepaste betaalpagina's als u aangepaste betaalpagina's wilt gebruiken:
- Klik op de pagina Rekeningoverzicht op het subtabbladProfiel.
- Klik onder de kop Verkoopvoorkeuren op de link Aangepaste betaalpagina's. Hiermee gaat u naar de pagina Stijlen voor aangepaste betaalpagina's.
- Vanaf deze pagina kunt u paginastijlen toevoegen, bewerken, bekijken en verwijderen en een paginastijl instellen als primaire stijl.
Paginastijl toevoegen
U kunt maximaal drie paginastijlen toevoegen. Ga als volgt te werk om een paginastijl toe te voegen:
- Begin bij de pagina Stijlen voor aangepaste betaalpagina's (zie "Aan de slag" hierboven)
- Klik op Toevoegen
- Voer de voorkeuren voor uw paginastijl in:
Naam paginastijl (vereist)Voer een naam van maximaal 30 tekens in. De naam mag letters, cijfers en het onderstrepingsteken bevatten. Andere tekens en spaties zijn niet toegestaan. De naam van de paginastijl wordt gebruikt als doorverwijzing naar de paginastijl voor uw PayPal-rekening en in de HTML-code van de knoppen voor betaling via de PayPal-website.
Koptekstafbeeldings-URL (optioneel)Voer de URL in van een afbeelding met een maximale breedte van 750 pixels en een hoogte van 90 pixels; grotere afbeeldingen worden op maat geknipt. De grafische indeling van de afbeelding moet geldig zijn, bijvoorbeeld .gif, .jpg, .png en .swf. De afbeelding wordt links bovenaan de betaalpagina weergegeven.
Voer alleen een URL voor de afbeelding in als de afbeelding is opgeslagen op een beveiligde (https-)server. Anders krijgt uw klant in de webbrowser een bericht te zien dat de betaalpagina onveilige items bevat.
Achtergrondkleur koptekst (optioneel)Voer de achtergrondkleur voor de koptekst in als hexadecimale HTML-code. De kleurcode moet bestaan uit zes tekens en mag geen hekje (#) bevatten. Als de koptekstafbeeldings-URL aanwezig is, wordt voor de koptekst een ruimte van 750 pixels breed en 90 pixels hoog boven aan de betaalpagina gebruikt. Als de koptekstafbeeldings-URL ontbreekt, bedraagt de hoogte van de header slechts 45 pixels.
Randkleur koptekst (optioneel)Voer de randkleur voor de koptekst in als hexadecimale HTML-code. De kleurcode moet bestaan uit zes tekens en mag geen hekje (#) bevatten. Deze rand is twee pixels dik en vormt een kader rond de koptekst.
Achtergrondkleur (optioneel)Voer de achtergrondkleur voor de betalingspagina in als hexadecimale HTML-code. De kleurcode moet bestaan uit zes tekens en mag geen hekje (#) bevatten.
- Klik op Bekijken om uw paginastijl te bekijken of klik op Opslaan om de paginastijl op te slaan
Wanneer u vervolgens een knop maakt, heeft u de mogelijkheid om een paginastijl toe te passen op de bijbehorende betaalpagina's. Klik hiertoe op de pagina voor het maken van knoppen op Meer opties toevoegen en kies een paginastijl uit het menu Stijlen voor aangepaste betaalpagina's.
Paginastijl bewerken
Ga als volgt te werk om een paginastijl te bewerken:
- Begin bij de pagina Stijlen voor aangepaste betaalpagina's (zie "Aan de slag" hierboven)
- Selecteer het keuzerondje naast de paginastijl die u wilt bewerken
- Klik op Bewerken
- Behoud of wijzig uw voorkeuren voor de paginastijl:
Naam paginastijl (vereist)Voer een naam van maximaal 30 tekens in. De naam mag letters, cijfers en het onderstrepingsteken bevatten. Andere tekens en spaties zijn niet toegestaan. De naam van de paginastijl wordt gebruikt als doorverwijzing naar de paginastijl voor uw PayPal-rekening en in de HTML-code van de knoppen voor betaling via de PayPal-website.
Koptekstafbeeldings-URL (optioneel)Voer de URL in van een afbeelding met een maximale breedte van 750 pixels en een hoogte van 90 pixels; grotere afbeeldingen worden op maat geknipt. De grafische indeling van de afbeelding moet geldig zijn, bijvoorbeeld .gif, .jpg, .png en .swf. De afbeelding wordt links bovenaan de betaalpagina weergegeven.
Voer alleen een URL voor de afbeelding in als de afbeelding is opgeslagen op een beveiligde (https-)server. Anders krijgt uw klant in de webbrowser een bericht te zien dat de betaalpagina onveilige items bevat.
Achtergrondkleur koptekst (optioneel)Voer de achtergrondkleur voor de koptekst in als hexadecimale HTML-code. De kleurcode moet bestaan uit zes tekens en mag geen hekje (#) bevatten. De koptekst is een ruimte van 750 pixels breed en 90 pixels hoog boven aan de betaalpagina.
Randkleur koptekst (optioneel)Voer de randkleur voor de koptekst in als hexadecimale HTML-code. De kleurcode moet bestaan uit zes tekens en mag geen hekje (#) bevatten. Deze rand is twee pixels dik en vormt een kader rond de koptekst.
Achtergrondkleur (optioneel)Voer de achtergrondkleur voor de betalingspagina in als hexadecimale HTML-code. De kleurcode moet bestaan uit zes tekens en mag geen hekje (#) bevatten.
- Klik op Bekijken om uw paginastijl te bekijken of klik op Opslaan om de paginastijl op te slaan
Paginastijl bekijken
Ga als volgt te werk om een paginastijl te bekijken:
- Begin bij de pagina Stijlen voor aangepaste betaalpagina's (zie "Aan de slag" hierboven)
- Selecteer het keuzerondje naast de paginastijl die u wilt bekijken
- Klik op Bekijken
U kunt een paginastijl ook bekijken wanneer u deze toevoegt of bewerkt door op Bekijken te klikken.
Paginastijl primair maken
Wanneer u een primaire paginastijl maakt, wordt deze automatisch toegepast op alle betaalpagina's, tenzij u anders aangeeft. Zie hieronder Instellingen voor een paginastijl overschrijven als u wilt weten hoe u een andere paginastijl dan de primaire stijl toepast.
- Begin bij de pagina Stijlen voor aangepaste betaalpagina's (zie "Aan de slag" hierboven)
- Selecteer het keuzerondje naast de paginastijl die u wilt instellen als primaire stijl
- Klik op Primair maken
- Klik op Primair maken om uw keuze te bevestigen
Paginastijl verwijderen
Wanneer u een paginastijl verwijdert, worden deze specificaties niet meer toegepast op de betaalpagina's waaraan de stijl is gekoppeld. In plaats daarvan wordt uw primaire paginastijl toegepast op die pagina's. Als u de primaire paginastijl verwijdert, wordt de PayPal-paginastijl ingesteld als primaire stijl.
- Begin bij de pagina Stijlen voor aangepaste betaalpagina's (zie "Aan de slag" hierboven)
- Selecteer het keuzerondje naast de paginastijl die u wilt verwijderen
- Klik op Verwijderen
- Klik op Verwijderen om uw keuze te bevestigen
Instellingen paginastijl overschrijven
De primaire paginastijl wordt automatisch toegepast op alle betaalpagina's, tenzij u anders aangeeft.Als u een andere paginastijl wilt gebruiken, selecteert u de gewenste stijl terwijl u de knop Nu kopen, Doneren, PayPal-winkelwagentje of de knop PayPal-Webwinkelbetalingen maakt. Klik op de pagina waar u knoppen maakt op Meer opties toevoegen en kies een paginastijl uit het menu Stijlen voor aangepaste betaalpagina's.
Als u de paginastijl voor een reeds gemaakte knop wilt wijzigen, kunt u de HTML-code van de knop aanpassen. Vervang de waarde van de variabele "page_style" door de naam van de paginastijl die u wilt gebruiken. Als de volgende keer op de knop wordt geklikt, worden de bijbehorende betaalpagina's in de nieuwe stijl weergegeven. Als u de variabelen "cs" en "image" in de knopcode instelt, overschrijft u ook de primaire paginastijl.
Meer informatie over het aanpassen van Webwinkelbetalingen vindt u in het gedeelte Customization of Website Payments in de Website Payments Standard Integration Guide
