Benutzerdefinierte PayPal-Zahlungsseiten - Übersicht
Mit unserer Funktion "Benutzerdefinierte Zahlungsseiten" können Sie die PayPal-Zahlungsseiten an den Stil Ihrer Website anpassen, was den Kunden eine unkomplizierte Zahlungserfahrung bereitet. Wählen Sie benutzerdefinierte Seitenfarben aus und fügen Sie Bilder hinzu, um den Zahlungsablauf von PayPal für Ihre Zwecke anzupassen. Weitere Informationen zum Erstellen und Anwenden benutzerdefinierter Seitenvorlagen erhalten Sie über die unten stehenden Links.
- Verfügbarkeit
- Beispiele
- Erste Schritte
- Hinzufügen einer Seitenvorlage
- Bearbeiten einer Seitenvorlage
- Anzeigen der Vorschau einer Seitenvorlage
- Festlegen einer Seitenvorlage als Standard
- Entfernen einer Seitenvorlage
- Überschreiben der Eigenschaften einer Seitenvorlage
Verfügbarkeit
Benutzerdefinierte Zahlungsseiten können mit allen Seiten für PayPal- Website-Zahlungslösungen verwendet werden, einschließlich der Schaltflächen "Jetzt kaufen", "Spenden", "Warenkorb" und "Abonnementzahlungen". Die ausgewählte Seitenvorlage wird auf jede Seite im Zahlungsablauf angewendet, einschließlich der Kontoerstellung für neue PayPal-Nutzer. Die Funktion zum Erstellen benutzerdefinierter Zahlungsseiten steht nur Inhabern von Privat- und Geschäftskonten zur Verfügung.
Beispiele
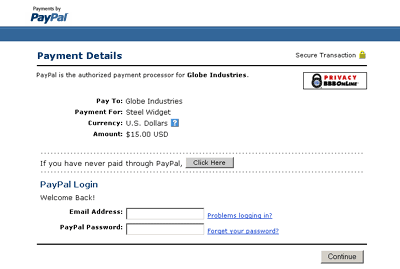
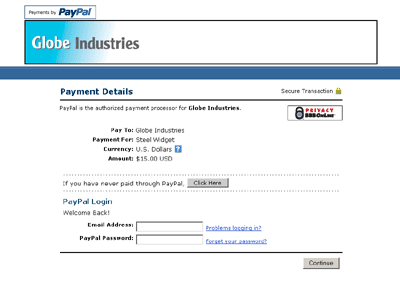
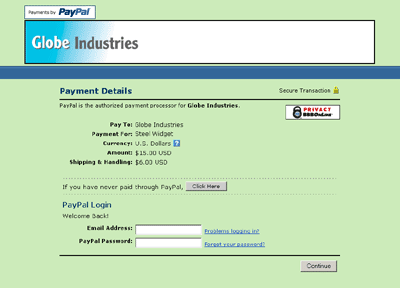
Wenn Sie eine Seitenvorlage für Ihre benutzerdefinierten Zahlungsseiten erstellen, können Sie spezielle Seitenfarben und eins Ihrer eigenen Bilder hinzufügen. In den folgenden Beispielen sehen Sie die Veränderungen, die durch diese benutzerdefinierte Anpassung erzielt werden können.
Abbildung 1: Eine Zahlungsseite auf der Grundlage der normalen PayPal-Seitenvorlage.

Abbildung 2: Dieselbe Zahlungsseite nach Anwendung einer benutzerdefinierten Vorlage für Zahlungsseiten. Zu dieser Seitenvorlage gehören ein benutzerdefiniertes Bild in der Kopfzeile und eine benutzerdefinierte Farbe für den Rahmen um die Kopfzeile.

Abbildung 3: Dieselbe Zahlungsseite nach Anwendung einer anderen benutzerdefinierten Vorlage für Zahlungsseiten. Zu dieser Seitenvorlage gehören ein benutzerdefiniertes Bild in der Kopfzeile und eine benutzerdefinierte Farbe für den Rahmen um die Kopfzeile sowie eine benutzerdefinierte Hintergrundfarbe.

Erste Schritte
Wechseln Sie zur Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten", um die benutzerdefinierten Zahlungsseiten zu nutzen:
- Klicken Sie auf der Seite "Kontoübersicht" auf die Unterregisterkarte Mein Profil.
- Klicken Sie unter der Überschrift "Verkäufereinstellungen" auf den Link Benutzerdefinierte Zahlungsseiten. So gelangen Sie auf die Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten"
- Über diese Seite können Sie Seitenvorlagen hinzufügen, bearbeiten und entfernen, eine Vorschau anzeigen sowie jede Seitenvorlage als Standardvorlage festlegen.
Hinzufügen einer Seitenvorlage
Sie können maximal 3 Seitenvorlagen hinzufügen. So fügen Sie eine Seitenvorlage hinzu:
- Beginnen Sie auf der Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten" (s. o. unter "Erste Schritte").
- Klicken Sie auf Hinzufügen
- Geben Sie Ihre Voreinstellungen für Seitenvorlagen ein:
Name der Seitenvorlage (erforderlich)Geben Sie einen Namen mit maximal 30 Zeichen ein. Der Name darf Buchstaben, Ziffern und Unterstriche enthalten, jedoch keine anderen Symbole oder Leerzeichen. Der Name der Seitenvorlage wird zur Bezugnahme auf die Seitenvorlage in Ihrem PayPal-Konto sowie im HTML-Code für Ihre PayPal-Websitezahlungsschaltflächen verwendet.
URL für Bild in der Kopfzeile (optional)Geben Sie die URL eines Bildes ein, das maximal 750 x 90 Pixel groß ist. Größere Bilder werden auf dieses Format zugeschnitten. Das Bild muss in einem gültigen Grafikformat gespeichert sein, wie z.B. GIF, JPG, PNG und SWF. Das Bild wird oben links auf der Zahlungsseite angezeigt.
Wir empfehlen Ihnen, nur dann eine Bild-URL einzugeben, wenn das Bild auf einem sicheren Server (https) gespeichert ist. Andernfalls wird im Browserfenster Ihrer Kunden die Meldung angezeigt, dass die Zahlungsseite nicht sichere Elemente enthält.
Hintergrundfarbe Kopfzeile (optional)Geben Sie die Hintergrundfarbe für die Kopfzeile mithilfe von HTML-Hex-Code ein. Der Farbcode muss aus 6 Zeichen bestehen und darf das Symbol # nicht enthalten. Ist die URL der Kopfzeile vorhanden, handelt es sich um einen 750 x 90 Pixel großen Bereich am oberen Rand der Zahlungsseite. Ist die URL der Kopfzeile nicht vorhanden, wird die Größe der Kopfzeile auf 45 Pixel verkleinert.
Rahmenfarbe Kopfzeile (optional)Geben Sie die Rahmenfarbe für die Kopfzeile mithilfe von HTML-Hex-Code ein. Der Farbcode muss aus 6 Zeichen bestehen und darf das Symbol # nicht enthalten. Der Rahmen der Kopfzeile stellt eine Umrandung von 2 Pixel um den Kopfzeilenbereich dar.
Hintergrundfarbe (optional)Geben Sie die Hintergrundfarbe für die Zahlungsseite mithilfe von HTML-Hex-Code ein. Der Farbcode muss aus 6 Zeichen bestehen und darf das Symbol # nicht enthalten.
- Klicken Sie auf Vorschau, um eine Vorschau Ihrer Seitenvorlage anzuzeigen, oder klicken Sie auf Speichern, um sie zu speichern.
Wenn Sie das nächste Mal eine Schaltfläche erstellen, haben Sie die Möglichkeit, auf die der Schaltfläche zugeordneten Zahlungsseiten eine Seitenvorlage anzuwenden. Klicken Sie dazu auf der Seite zum Erstellen von Schaltflächen auf "Weitere Optionen hinzufügen", und wählen Sie eine Seitenvorlage aus dem Menü "Benutzerdefinierte Vorlage für Zahlungsseiten" aus.
Bearbeiten einer Seitenvorlage
So bearbeiten Sie eine Seitenvorlage:
- Beginnen Sie auf der Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten" (s. o. unter "Erste Schritte").
- Klicken Sie auf die Optionsschaltfläche neben der Seitenvorlage, die Sie bearbeiten möchten.
- Klicken Sie auf Bearbeiten.
- Ändern Sie die Voreinstellungen für Seitenvorlagen, oder behalten Sie sie bei:
Name der Seitenvorlage (erforderlich)Geben Sie einen Namen mit maximal 30 Zeichen ein. Der Name darf Buchstaben, Ziffern und Unterstriche enthalten, jedoch keine anderen Symbole oder Leerzeichen. Der Name der Seitenvorlage wird zur Bezugnahme auf die Seitenvorlage in Ihrem PayPal-Konto sowie im HTML-Code für Ihre PayPal-Websitezahlungsschaltflächen verwendet.
URL für Bild in der Kopfzeile (optional)Geben Sie die URL eines Bildes ein, das maximal 750 x 90 Pixel groß ist. Größere Bilder werden auf dieses Format zugeschnitten. Das Bild muss in einem gültigen Grafikformat gespeichert sein, wie z.B. GIF, JPG, PNG und SWF. Das Bild wird oben links auf der Zahlungsseite angezeigt.
Wir empfehlen Ihnen, nur dann eine Bild-URL einzugeben, wenn das Bild auf einem sicheren Server (https) gespeichert ist. Andernfalls wird im Browserfenster Ihrer Kunden die Meldung angezeigt, dass die Zahlungsseite nicht sichere Elemente enthält.
Hintergrundfarbe Kopfzeile (optional)Geben Sie die Hintergrundfarbe für die Kopfzeile mithilfe von HTML-Hex-Code ein. Der Farbcode muss aus 6 Zeichen bestehen und darf das Symbol # nicht enthalten. Bei der Kopfzeile handelt es sich um einen 750 x 90 Pixel großen Bereich am oberen Rand der Zahlungsseite.
Rahmenfarbe Kopfzeile (optional)Geben Sie die Rahmenfarbe für die Kopfzeile mithilfe von HTML-Hex-Code ein. Der Farbcode muss aus 6 Zeichen bestehen und darf das Symbol # nicht enthalten. Der Rahmen der Kopfzeile stellt eine Umrandung von 2 Pixel um den Kopfzeilenbereich dar.
Hintergrundfarbe (optional)Geben Sie die Hintergrundfarbe für die Zahlungsseite mithilfe von HTML-Hex-Code ein. Der Farbcode muss aus 6 Zeichen bestehen und darf das Symbol # nicht enthalten.
- Klicken Sie auf Vorschau, um eine Vorschau Ihrer Seitenvorlage anzuzeigen, oder klicken Sie auf Speichern, um sie zu speichern.
Anzeigen der Vorschau einer Seitenvorlage
So zeigen Sie die Vorschau für eine Seitenvorlage an:
- Beginnen Sie auf der Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten" (s. o. unter "Erste Schritte").
- Klicken Sie auf die Optionsschaltfläche neben der Seitenvorlage, für die Sie die Vorschau anzeigen möchten.
- Klicken Sie auf Vorschau.
Sie können durch Klicken auf Vorschaudie Vorschau für eine Seitenvorlage auch beim Hinzufügen oder Bearbeiten anzeigen.
Festlegen einer Seitenvorlage als Standard
Wenn Sie eine Seitenvorlage als Standardvorlage festlegen, wird diese auf alle Ihre Zahlungsseiten angewendet, soweit nicht anders angeben. Informationen zum Anwenden einer anderen Seitenvorlage als der Standardvorlage finden Sie im Folgenden unter "Überschreiben der Eigenschaften einer Seitenvorlage".
- Beginnen Sie auf der Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten" (s. o. unter "Erste Schritte").
- Klicken Sie auf die Optionsschaltfläche neben der Seitenvorlage, die Sie als Standardvorlage festlegen möchten.
- Klicken Sie auf Standard festlegen.
- Klicken Sie auf Standard festlegen, um Ihre Auswahl zu bestätigen.
Entfernen einer Seitenvorlage
Wenn Sie eine Seitenvorlage entfernen, werden die Zahlungsseiten, auf die diese Vorlage angewendet wurde, nicht mehr anhand dieser Vorgaben angepasst. Stattdessen wird Ihre Standardseitenvorlage auf diese Seiten angewendet. Wenn Sie Ihre Standardvorlage entfernen, wird die PayPal-Seitenvorlage zur Standardvorlage.
- Beginnen Sie auf der Seite "Benutzerdefinierte Vorlagen für Zahlungsseiten" (s. o. unter "Erste Schritte").
- Klicken Sie auf die Optionsschaltfläche neben der Seitenvorlage, die Sie entfernen möchten.
- Klicken Sie auf Entfernen.
- Klicken Sie auf Entfernen, um Ihre Auswahl zu bestätigen
Überschreiben der Eigenschaften einer Seitenvorlage
Ihre Standardseitenvorlage wird automatisch auf alle Ihre Zahlungsseiten angewendet, wenn Sie es nicht anders angeben.Um eine andere Seitenvorlage anzuwenden, wählen Sie die gewünschte Vorlage beim Erstellen der Schaltfläche "Jetzt kaufen", der Spenden-Schaltfläche, der Schaltfläche "PayPal-Warenkorb" oder der PayPal-Websitezahlungsschaltfläche aus. Klicken Sie auf der Seite zum Erstellen von Schaltflächen auf "Weitere Optionen hinzufügen", und wählen Sie eine Seitenvorlage aus dem Menü "Benutzerdefinierte Vorlage für Zahlungsseiten" aus.
Um die Seitenvorlage für eine bereits erstellte Schaltfläche zu ändern, können Sie den HTML-Code für die Schaltfläche bearbeiten. Ersetzen Sie den Wert der Variablen "page_style" durch den Namen der Seitenvorlage, die Sie anwenden möchten. Wenn Sie das nächste Mal auf die Schaltfläche klicken, werden die Zahlungsseiten mit dem Layout der neuen Vorlage angezeigt. Durch Angeben der Variablen "cs" und "image" im Code der Schaltfläche wird Ihre Standardseitenvorlage ebenfalls überschrieben.
Weitere Informationen zum Anpassen von Website-Zahlungen finden Sie im Abschnitt "Anpassung von Website-Zahlungen" des Integrationsleitfaden für Websitezahlungslösungen
