Personnalisation des pages de paiement PayPal : aperçu
Grâce à notre fonction Personnalisation des pages de paiement, vous pouvez personnaliser vos pages de paiement PayPal pour les adapter au style de votre site et offrir aux clients une approche transparente du paiement. Choisissez des couleurs de page personnalisées et ajoutez des images pour faire vôtre la procédure de paiement de PayPal. Pour en savoir plus sur la création et l'application de styles de page personnalisés, cliquez sur les liens ci-dessous.
- Disponibilité
- Exemples
- Premiers pas
- Ajout d'un style de page
- Modification d'un style de page
- Prévisualisation d'un style de page
- Définition d'un style de page comme style principal
- Suppression d'un style de page
- Annulation des paramètres du style de page
Disponibilité
La fonction Personnalisation des pages de paiement peut être utilisée avec toutes les pages de paiement du site PayPal, y compris les pages Boutons Acheter, Dons, Panier et Abonnements. Le style de page que vous sélectionnez va s'appliquer à chaque page de la procédure de paiement, y compris pour la création de compte pour les nouveaux utilisateurs PayPal. La possibilité de créer des pages de paiement personnalisées est disponible pour les détenteurs de comptes Premier et Business uniquement.
Exemples
Lorsque vous créez un style de page pour vos pages de paiement personnalisées, vous pouvez ajouter des couleurs de page spéciales et une image de votre choix. Les exemples ci-dessous mettent en évidence différentes personnalisations.
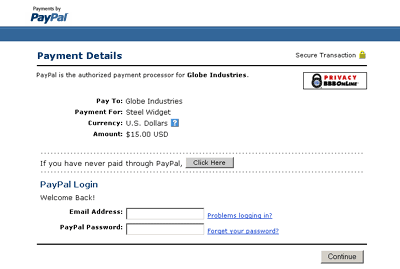
Figure 1 : page de paiement avec le style de page standard de PayPal.

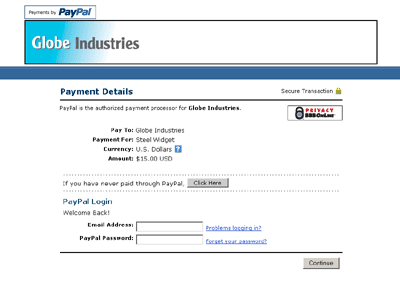
Figure 2 : la même page de paiement avec le style de page de paiement personnalisée appliqué. Ce style de page inclut une image d'en-tête et une couleur de bordure d'en-tête personnalisées.

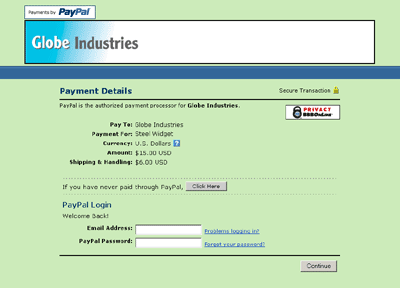
Figure 3 : la même page de paiement avec un style de page de paiement personnalisée différent appliqué. Ce style de page inclut une image d'en-tête, une couleur de bordure d'en-tête et une couleur d'arrière-plan personnalisées.

Premiers pas
Pour commencer à utiliser les pages de paiement personnalisées, affichez la page Styles de pages de paiement :
- Dans la page Aperçu du compte, cliquez sur le sous-onglet Préférences
- Cliquez sur le lien Personnalisation des pages de paiement situé sous le titre Préférences des ventes. Cela vous mène à la page Styles de pages de paiement.
- A partir de cette page, vous pouvez ajouter, modifier, prévisualiser et supprimer des styles de page, mais aussi définir n'importe quel style de page comme style principal.
Ajout d'un style de page
Vous pouvez ajouter jusqu'à 3 styles de page. Pour ajouter un style de page :
- Commencez à la page Styles de pages de paiement (voir "Premiers pas", ci-dessus).
- Cliquez sur Ajouter
- Entrez vos préférences de style de page :
Nom du style de page (obligatoire)Saisissez un nom d'une longueur maximale de 30 caractères. Celui-ci peut être composé de lettres, de chiffres et de caractères de soulignement, mais ne doit pas comporter d'autres symboles ni d'espace. Le nom de style de page sera utilisé pour faire référence au style de la page sur votre compte PayPal et dans le code HTML des boutons de paiement PayPal.
URL de l'image d'en-tête (facultatif)Saisissez l'URL de l'image. La taille maximale est de 750 pixels en largeur et de 90 pixels en hauteur. Les images dont la taille est supérieure seront tronquées à la taille maximale.hauteur. L'image doit avoir un format graphique correct tel que .gif, .jpg, .png et .swf. L'image va s'afficher en haut à gauche de la page de paiement.
Nous vous recommandons de saisir une URL d'image uniquement si celle-ci est stockée sur un serveur sécurisé (https). Dans le cas contraire, le navigateur Internet de votre client afficherait un message indiquant que la page de paiement contient des éléments non sécurisés.
Couleur d'arrière-plan de l'en-tête (facultatif)Saisissez la couleur d'arrière-plan de l'en-tête en code hexadécimal HTML. Le code couleur doit être composé de six chiffres et ne doit pas comporter le symbole #. Si l'URL de l'image d'en-tête est présente, l'en-tête est constitué d'un espace de 750 pixels de large sur 90 pixels de haut situé en haut de la page de paiement. Si l'URL de l'image d'en-tête n'est pas présente, la taille de l'en-tête sera réduite à 45 pixels.
Couleur de bordure de l'en-tête (facultatif)Saisissez la couleur de bordure de l'en-tête en code hexadécimal HTML. Le code couleur doit être composé de six chiffres et ne doit pas comporter le symbole #. La bordure est un périmètre de 2 pixels autour de l'espace d'en-tête.
Couleur d'arrière-plan (facultatif)Saisissez la couleur d'arrière-plan de la page de paiement en code hexadécimal HTML. Le code couleur doit être composé de six chiffres et ne doit pas comporter le symbole #.
- Cliquez sur Prévisualiser pour prévisualiser votre style de page ou sur Enregistrer pour l'enregistrer
Lorsque vous créerez un bouton par la suite, vous aurez la possibilité d'appliquer un style de page aux pages de paiement associées. A cet effet, cliquez sur Ajouter d'autres options dans la page de création du bouton et sélectionnez un style de page dans le menu Style de pages de paiement.
Modification d'un style de page
Pour modifier un style de page :
- Commencez à la page des styles de pages de paiement (voir "Premiers pas", ci-dessus).
- Cliquez sur le bouton radio situé à côté du style de page que vous souhaitez modifier.
- Cliquez sur Modifier
- Conservez ou modifiez vos préférences de style de page :
Nom du style de page (obligatoire)Saisissez un nom d'une longueur maximale de 30 caractères. Celui-ci peut être composé de lettres, de chiffres et de caractères de soulignement, mais ne doit pas comporter d'autres symboles ni d'espace. Le nom de style de page sera utilisé pour faire référence au style de la page sur votre compte PayPal et dans le code HTML des boutons de paiement PayPal.
URL de l'image d'en-tête (facultatif)Saisissez l'URL de l'image. La taille maximale est de 750 pixels en largeur et de 90 pixels en hauteur. Les images dont la taille est supérieure seront tronquées à la taille maximale.hauteur. L'image doit avoir un format graphique correct tel que .gif, .jpg, .png et .swf. L'image va s'afficher en haut à gauche de la page de paiement.
Nous vous recommandons de saisir une URL d'image uniquement si celle-ci est stockée sur un serveur sécurisé (https). Dans le cas contraire, le navigateur Internet de votre client afficherait un message indiquant que la page de paiement contient des éléments non sécurisés.
Couleur d'arrière-plan de l'en-tête (facultatif)Saisissez la couleur d'arrière-plan de l'en-tête en code hexadécimal HTML. Le code couleur doit être composé de six chiffres et ne doit pas comporter le symbole #. L'en-tête est un espace de 750 pixels de large sur 90 pixels de haut situé en haut de la page de paiement.
Couleur de bordure de l'en-tête (facultatif)Saisissez la couleur de bordure de l'en-tête en code hexadécimal HTML. Le code couleur doit être composé de six chiffres et ne doit pas comporter le symbole #. La bordure est un périmètre de 2 pixels autour de l'espace d'en-tête.
Couleur d'arrière-plan (facultatif)Saisissez la couleur d'arrière-plan de la page de paiement en code hexadécimal HTML. Le code couleur doit être composé de six chiffres et ne doit pas comporter le symbole #.
- Cliquez sur Prévisualiser pour prévisualiser votre style de page ou sur Enregistrer pour l'enregistrer
Prévisualisation d'un style de page
Pour prévisualiser un style de page :
- Commencez à la page des styles de pages de paiement (voir "Premiers pas", ci-dessus).
- Cliquez sur le bouton radio situé à côté du style de page que vous souhaitez prévisualiser.
- Cliquez sur Prévisualiser
Vous pouvez également prévisualiser un style de page au moment de l'ajouter ou de le modifier en cliquant sur Prévisualiser.
Définition d'un style de page comme style principal
Lorsque vous choisissez un style de page pour en faire le style principal, il est appliqué à toutes vos pages de paiement, sauf indication contraire de votre part. Pour savoir comment appliquer un style de page autre que votre style principal, veuillez consulter la section "Annulation des paramètres du style de page", ci-dessous.
- Commencez à la page des styles de pages de paiement (voir "Premiers pas", ci-dessus).
- Cliquez sur le bouton radio situé à côté du style de page que vous voulez définir comme style principal.
- Cliquez sur Par défaut
- Cliquez sur Par défaut pour confirmer votre choix
Suppression d'un style de page
Lorsque vous supprimez un style de page, les pages de paiement auxquelles il est appliqué ne sont plus personnalisées selon les spécifications qu'il contient. C'est le style de page principal qui est appliqué à ces pages à la place de l'ancien style. Si vous supprimez votre style de page principal, le style de page PayPal devient le style principal.
- Commencez à la page des styles de pages de paiement (voir "Premiers pas", ci-dessus).
- Cliquez sur le bouton radio situé à côté du style de page que vous souhaitez supprimer.
- Cliquez sur Supprimer
- Cliquez sur Supprimer pour confirmer votre choix
Annulation des paramètres du style de page
Votre style de page principal est automatiquement appliqué à toutes vos pages de paiement, sauf indication contraire de votre part.Pour appliquer un autre style de page, sélectionnez-le lors de la création des boutons Acheter, Faire un don, Panier PayPal ou Paiements sur site marchand. Sur la page de création de boutons, il suffit de cliquer sur Ajouter d'autres options puis de sélectionner un style de page dans le menu Style de pages de paiement personnalisées.
Pour changer de style de page pour un bouton déjà créé, vous pouvez modifier le code HTML du bouton en question. Remplacez la valeur de la variable "page_style" par le nom du style de page que vous souhaitez appliquer. Lors du prochain clic sur le bouton, les pages de paiement associées s'afficheront dans le nouveau style. En spécifiant les variables "cs" et "image" dans le code du bouton, votre style de page principal sera également annulé.
Pour plus d'informations sur la personnalisation des paiements sur site marchand, veuillez consulter la section Personnalisation des paiements sur site marchand du Guide d'intégration de PayPal Intégral
