Páginas de pagamento personalizadas do PayPal: Visão geral
Com nosso recurso Páginas de pagamento personalizadas, pode adaptar as suas páginas de pagamento do PayPal ao estilo do seu site e fornecer aos clientes uma experiência de pagamento integrada. Escolha cores para suas páginas e adicione imagens para personalizar o fluxo de pagamento do PayPal! Para saber mais informações sobre como criar e aplicar estilos de página personalizados, explore os links abaixo.
- Disponibilidade
- Exemplos
- Primeiros passos
- Adicionando um estilo de página
- Editando um estilo de página
- Visualizando um estilo de página
- Tornando um estilo de página o principal
- Removendo um estilo de página
- Substituindo configurações de estilo de página
Disponibilidade
As Páginas de pagamento personalizadas podem ser usadas com todas as páginas de Pagamento no site do PayPal, incluindo as dos botões Comprar agora, Doações, Carrinho de compra e Assinaturas. O estilo de página que selecionar se aplicará a toda página no fluxo de pagamentos, incluindo criação de conta para novos utilizadores do PayPal. A capacidade de criar Páginas de pagamento personalizadas está disponível exclusivamente para titulares de contas Especiais e Comerciais.
Exemplos
Quando criar um estilo para suas Páginas de pagamento personalizadas, poderá adicionar cores de página especiais e uma imagem própria. Verá a diferença que essas personalizações podem fazer nos exemplos abaixo.
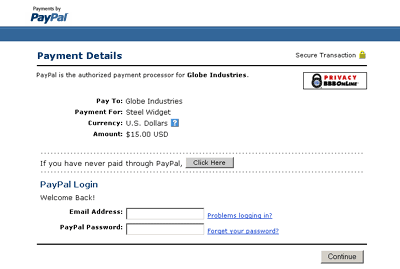
Figura 1: uma página de pagamento no estilo de página normal do PayPal.

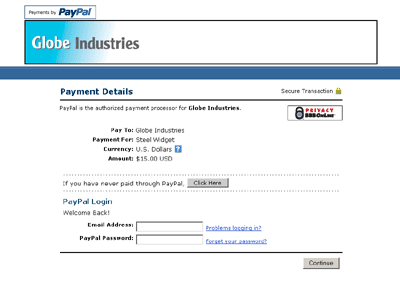
Figura 2: a página do mesmo pagamento com um Estilo de página de pagamento personalizado aplicado. Esse estilo de página inclui uma imagem de cabeçalho personalizada e cor de borda de cabeçalho.

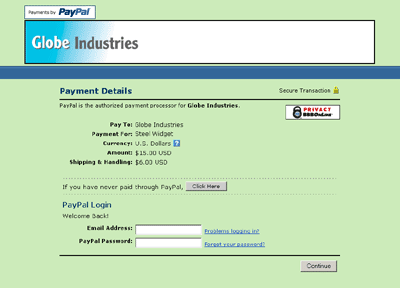
Figura 3: a página do mesmo pagamento com um Estilo de página de pagamento personalizado diferente aplicado. Esse estilo de página inclui uma imagem de cabeçalho personalizado, cor de borda de cabeçalho e cor de fundo.

Primeiros passos
Para iniciar a usar as Páginas de pagamento personalizadas, vá para a página Estilos de página de pagamento personalizados:
- Na página Visão geral da conta, clique na subguia Perfil
- Clique no link Páginas de pagamento personalizadassob o título Preferências de venda. Isso o levará à página Estilos de página de pagamento personalizados.
- Dessa página, pode Adicionar, Editar, Visualizar e Remover estilos de página, bem como tornar qualquer estilo de página o Principal
Adicionando um estilo de página
Pode adicionar até 3 estilos de página. Para adicionar um estilo de página:
- Comece na página Estilos de páginas de pagamento personalizados (consulte "Primeiros passos" acima)
- Clique em Adicionar
- Introduza suas preferências de estilo de página:
Nome do estilo da página (necessário)Introduza um nome com até 30 caracteres de comprimento. O nome pode conter letras, números e a marca de sublinhado - mas nenhum outro símbolo nem espaços. O Nome do estilo da página será usado para fazer referência ao estilo de página dentro da sua conta PayPal e também no código HTML dos botões de pagamento do seu site do PayPal.
URL da imagem do cabeçalhoIntroduza o URL de uma imagem com o tamanho máximo de 750 pixels de largura por 90 pixels de altura; imagens maiores serão cortadas nesse tamanho. A imagem deve estar num formato de gráfico válido, como .gif, .jpg, .png e .swf. A imagem será exibida na parte superior esquerda da página de pagamento.
Recomendamos que só introduza o URL de uma imagem se a imagem estiver armazenada num servidor seguro (https). Do contrário, o navegador do seu cliente exibirá uma mensagem informando que a página de pagamento contém itens não seguros.
Cor de fundo do cabeçalho (opcional)Introduza a cor de fundo do cabeçalho usando o código HTML hexadecimal. O código de cor deve ter seis dígitos de extensão e não deve conter o símbolo #. Se o URL da imagem de cabeçalho estiver presente, então o cabeçalho terá 750 pixels de largura por 90 pixels de altura no topo da página de pagamento. Se o URL da imagem de cabeçalho não estiver presente, a altura do cabeçalho será reduzida a 45 pixels.
Cor de borda (opcional)Introduza a cor da borda do cabeçalho usando o código HTML hexadecimal. O código de cor deve ter seis dígitos de extensão e não deve conter o símbolo #. A borda do cabeçalho é um perímetro de 2 pixels em torno do espaço do cabeçalho.
Cor de fundo (opcional)Introduza a cor de fundo para a página de pagamento usando o código HTML hexadecimal. O código de cor deve ter seis dígitos e não deve conter o símbolo #.
- Clique em Visualizar para visualizar o estilo da sua página ou em Guardarpara guardá-lo
Quando criar um botão de seguida, terá a opção de aplicar um estilo de página às páginas de pagamento associadas a ele. Para fazer isso, clique em Adicionar mais opções na página de criação de botão e selecione um estilo de página no menu Estilo de página de pagamento personalizado.
Editando um estilo de página
Para editar um estilo de página:
- Comece na página Estilos de páginas de pagamento personalizados (consulte "Primeiros passos" acima)
- Clique no botão de seleção ao lado do estilo de página que deseja editar
- Clique em Editar
- Mantenha ou modifique suas preferências de estilo de página:
Nome do estilo da página (necessário)Introduza um nome com até 30 caracteres. O nome pode conter letras, números e a marca de sublinhado - mas nenhum outro símbolo nem espaços. O Nome do estilo da página será usado para fazer referência ao estilo de página dentro da sua conta PayPal e também no código HTML dos botões de pagamento do seu site do PayPal.
URL da imagem do cabeçalhoIntroduza o URL de uma imagem com o tamanho máximo de 750 pixels de largura por 90 pixels de altura; imagens maiores serão cortadas nesse tamanho. A imagem deve estar num formato de gráfico válido, como .gif, .jpg, .png e .swf. A imagem será exibida na parte superior esquerda da página de pagamento.
Recomendamos que só introduza o URL de uma imagem se a imagem estiver armazenada num servidor seguro (https). Do contrário, o navegador do seu cliente exibirá uma mensagem informando que a página de pagamento contém itens não seguros.
Cor de fundo do cabeçalho (opcional)Introduza a cor de fundo do cabeçalho usando o código HTML hexadecimal. O código de cor deve ter seis dígitos de extensão e não deve conter o símbolo #. O cabeçalho tem 750 pixels de largura e 90 pixels de altura no topo da página de pagamento.
Cor de borda (opcional)Introduza a cor da borda do cabeçalho usando o código HTML hexadecimal. O código de cor deve ter seis dígitos de extensão e não deve conter o símbolo #. A borda do cabeçalho é um perímetro de 2 pixels em torno do espaço do cabeçalho.
Cor de fundo (opcional)Introduza a cor de fundo para a página de pagamento usando o código HTML hexadecimal. O código de cor deve ter seis dígitos e não deve conter o símbolo #.
- Clique em Visualizar para visualizar o estilo da sua página ou em Guardarpara guardá-lo
Visualizando um estilo de página
Para visualizar um estilo de página:
- Comece na página Estilos de páginas de pagamento personalizados (consulte "Primeiros passos" acima)
- Clique no botão de seleção ao lado do estilo de página que deseja visualizar
- Clique em Visualizar
Também pode visualizar um estilo de página ao adicioná-lo ou editá-lo clicando em Visualizar.
Tornando um estilo de página o principal
Quando torna um estilo de página o Principal, ele será aplicado a todas as páginas de pagamento a menos que especifique o contrário. Para saber como aplicar um estilo de página diferente do estilo Principal, consulte "Substituindo configurações de estilo de página" abaixo.
- Comece na página Estilos de páginas de pagamento personalizados (consulte "Primeiros passos" acima)
- Clique no botão de seleção ao lado do estilo de página que deseja tornar o Principal
- Clique em Tornar principal
- Clique em Tornar principal para confirmar a sua escolha
Removendo um estilo de página
Quando remover um estilo de página, as páginas de pagamentos às quais o estilo foi aplicado não será mais personalizado com essas especificações. Em vez disso, seu estilo de página Principal será aplicado a essas páginas. Se remover seu estilo de página Principal, o estilo de página do PayPal se tornará o Principal.
- Comece na página Estilos de páginas de pagamento personalizados (consulte "Primeiros passos" acima)
- Clique no botão de seleção ao lado do estilo de página que deseja remover
- Clique em Remover
- Clique em Remover para confirmar a sua escolha
Substituindo configurações de estilo de página
Seu estilo de página Principal será aplicado automaticamente a todas as suas páginas de pagamentos a menos que especifique o contrário.Para aplicar um estilo de página diferente, selecione o que deseja ao criar o seu botão Comprar agora, botão Doar, botão de Carrinho de compras do PayPal ou botão Pagamentos no site do PayPal. Basta clicar em Adicionar mais opções na página de criação de botão e escolher um estilo de página no menu Estilo de página de pagamento personalizado.
Para alterar o estilo de página de um botão que já criou, pode modificar o código HTML do botão. Substitua o valor da variável "page_style" pelo Nome de estilo da página do estilo que deseja aplicar. Da próxima vez que o botão for clicado, suas páginas de pagamento serão exibidas no novo estilo. Se as variáveis "cs" e "image" forem especificadas no código do botão, o estilo de página Principal também será substituído.
Para obter mais informações sobre a Personalização de pagamentos de site, consulte a seção Personalização de pagamentos de site do Guia de integração de Website Payments Standard
