PayPalのカスタム支払いページ: 概要
カスタム支払いページ機能を使用すれば、PayPalの支払いページを自分のウェブサイトのスタイルに合わせることができ、顧客がスムーズに支払いを行えるようになります。カスタムページ色を選択したり、画像を追加して、PayPalの支払いフローをカスタマイズできます。カスタムなページスタイルの作成および適用については、以下のリンクを確認してください。
利用可能状況
カスタム支払いページは、[今すぐ購入]ボタン、[寄付]、[ショッピングカート]、「購読」ページなど、PayPalウェブ ペイメントのすべてのページと一緒に使用できます。選択するページスタイルは、新規PayPalユーザーのアカウント作成など、支払いフローのすべてのページに適用されます。カスタム支払いページ作成機能は、プレミアアカントとビジネスアカウントの保有者のみ利用できます。
例
カスタム支払いページ用のページスタイルを作成する際に、独自のページ色や画像を追加できます。カスタマイズのさまざまな効果については、次の例をご覧ください。
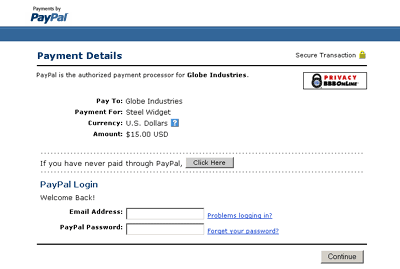
図 1: 通常のPayPalページスタイルの支払いページ。

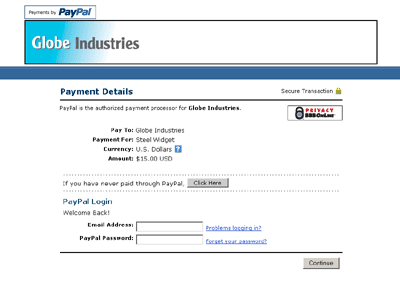
図 2: カスタム支払いページのスタイルが適用された同じ支払いページ。このページスタイルには、カスタムヘッダー画像とヘッダーの境界色が含まれています。

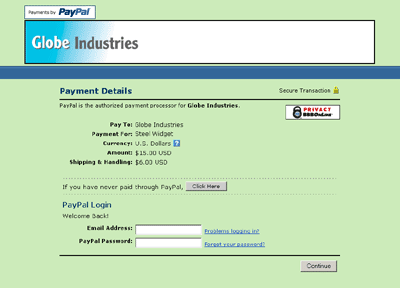
図 3: 別のカスタム支払いページのスタイルが適用された同じ支払いページ。このページスタイルには、カスタムヘッダー画像、ヘッダーの境界色、および背景色が含まれています。

はじめての方へ
カスタム支払いページの使用を開始するには、「カスタム支払いページのスタイル」ページを開きます。
- 「マイアカウント」ページで、[個人設定]サブタブをクリックします。
- [販売の設定]見出しの下の[カスタム支払いページ]リンクをクリックします。「カスタム支払いページのスタイル」ページが表示されます。
- このページから、ページスタイルの追加、編集、プレビュー、削除を行ったり、任意のページスタイルをメインのスタイルとして設定したりできます。
ページスタイルの追加
最大 3つまでページスタイルを追加できます。ページスタイルを追加するには:
- 「カスタム支払いページのスタイル」ページを開きます(上記の「はじめての方へ」参照)。
- [追加]をクリックします。
- ページスタイル設定を入力します。
ページスタイル名(必須)名前を 30文字以内で入力します。名前には、文字、数字、アンダースコア記号のみ使用できます。その他の記号やスペースは使用できません。ページスタイル名は、PayPalアカウント内でページスタイルを参照する場合や、PayPalウェブサイト決済ボタンのHTMLコード内で使用されます。
ヘッダー画像のURL(オプション)幅 750ピクセル、高さ 90ピクセルまでの画像のURLを入力します。これより大きな画像はこのサイズにカットされます。画像は.gif、.jpg、.png、.swfなどの有効なグラフィック形式である必要があります。画像は、支払いページの左上に表示されます。
画像が安全な(https)サーバーに保存されている場合のみ、画像のアドレスを入力することをおすすめします。顧客のウェブブラウザで、支払いページに保護されていない項目が含まれているというメッセージが表示されます。
ヘッダーの背景色(オプション)HTML16進コードを使用してヘッダーの背景色を入力します。この色コードは6桁で、#記号は含まないものとします。ヘッダー画像のURLが存在する場合、ヘッダーが幅750ピクセル、高さ90ピクセルで、支払いページの上部に表示されます。ヘッダー画像のURLが存在しない場合、ヘッダーの高さは 45ピクセルになります。
ヘッダーの境界色(オプション)HTML16進コードを使用してヘッダーの境界色を入力します。この色コードは6桁で、#記号は含まないものとします。ヘッダーの境界とは、ヘッダースペースを囲む 2ピクセルの境界線です。
背景色(オプション)HTML16進コードを使用して支払いページの背景色を入力します。この色コードは6桁で、#記号は含まないものとします。
- [プレビュー]をクリックしてページスタイルをプレビューするか、[保存]をクリックして保存します。
次にボタンを作成するときに、関連付けられた支払いページにページスタイルを適用するオプションが提供されます。適用するには、ボタンの作成ページで[オプションを追加]をクリックし、[カスタム支払いページのスタイル]メニューからページスタイルを選択します。
ページスタイルの編集
ページスタイルを編集するには:
- 「カスタム支払いページのスタイル」ページを開きます(上記の「はじめての方へ」参照)。
- 編集するページスタイルの横のラジオボタンをクリックします。
- [編集]をクリックします。
- ページスタイル設定をそのままにするか、変更します。
ページスタイル名(必須)名前を 30文字以内で入力します。名前には、文字、数字、アンダースコア記号のみ使用できます。その他の記号やスペースは使用できません。ページスタイル名は、PayPalアカウント内でページスタイルを参照する場合や、PayPalウェブサイト決済ボタンのHTMLコード内で使用されます。
ヘッダー画像のURL(オプション)幅 750ピクセル、高さ 90ピクセルまでの画像のURLを入力します。これより大きな画像はこのサイズにカットされます。画像は.gif、.jpg、.png、.swfなどの有効なグラフィック形式である必要があります。画像は、支払いページの左上に表示されます。
画像が安全な(https)サーバーに保存されている場合のみ、画像のアドレスを入力することをおすすめします。顧客のウェブブラウザで、支払いページに保護されていない項目が含まれているというメッセージが表示されます。
ヘッダーの背景色(オプション)HTML16進コードを使用してヘッダーの背景色を入力します。この色コードは6桁で、#記号は含まないものとします。ヘッダーが幅 750ピクセル、高さ 90ピクセルで、支払いページの上部に表示されます。
ヘッダーの境界色(オプション)HTML16進コードを使用してヘッダーの境界色を入力します。この色コードは6桁で、#記号は含まないものとします。ヘッダーの境界とは、ヘッダースペースを囲む 2ピクセルの境界線です。
背景色(オプション)HTML16進コードを使用して支払いページの背景色を入力します。この色コードは6桁で、#記号は含まないものとします。
- [プレビュー]をクリックしてページスタイルをプレビューするか、[保存]をクリックして保存します。
ページスタイルのプレビュー
ページスタイルをプレビューするには:
- 「カスタム支払いページのスタイル」ページを開きます(上記の「はじめての方へ」参照)。
- プレビューするページスタイルの横のラジオボタンをクリックします。
- [プレビュー]をクリックします。
ページスタイルは、追加または編集時に[プレビュー]をクリックしてプレビューすることもできます。
あるページスタイルをメインに設定する
あるページスタイルをメインのスタイルとして設定すると、他に指定しない限り、すべての支払いページに適用されます。メインのスタイル以外のページスタイルを適用する方法については、以下の「ページスタイル設定の上書き」を参照してください。
- 「カスタム支払いページのスタイル」ページを開きます(上記の「はじめての方へ」参照)。
- メインのスタイルに設定するページスタイルの横のラジオボタンをクリックします。
- [メインに設定]をクリックします。
- [メインに設定]をクリックして、選択を確認します。
ページスタイルの削除
ページスタイルを削除すると、このスタイルが適用されていた支払いページは、その仕様でカスタマイズされなくなります。代わりに、メインのページスタイルがこれらのページに適用されます。メインのページスタイルを削除すると、PayPalページスタイルがメインのスタイルになります。
- 「カスタム支払いページのスタイル」ページを開きます(上記の「はじめての方へ」参照)。
- 削除するページスタイルの横のラジオボタンをクリックします。
- [削除]をクリックします。
- [削除]をクリックして、選択を確認します。
ページスタイル設定の上書き
主ページスタイルは、他のスタイルを指定しない限り、お客さまのすべての支払いページに自動的に適用されます。別のページスタイルを適用するには、[今すぐ購入]ボタン、[PayPalショッピングカート]ボタン、または[PayPalウェブ ペイメント]ボタンの作成時に希望のスタイルを選択します。ボタンの作成ページで[オプションを追加]をクリックし、[カスタム支払いページのスタイル]メニューからページスタイルを選択します。
すでに作成済みのボタンのページスタイルを変更するには、このボタンのHTMLコードを修正します。「page_style」変数の値を、適用するスタイルのページスタイル名に置き換えます。次回ボタンがクリックされると、その支払いページは新しいスタイルで表示されます。また、ボタンのコードで「cs」および「image」変数を指定すると、主ページスタイルが上書きされます。
ウェブ ペイメントのカスタマイズについては、ウェブ ペイメント スタンダード インテグレーションガイドの「ウェブ ペイメントのカスタマイズ」セクションを参照してください。
