PayPal's Custom Payment Pages: An Overview
With our Custom Payment Pages feature, you can tailor PayPal's payment pages to the style of your website and give customers a seamless payment experience. Choose custom page colors and add images to make PayPal's payment flow yours! To learn more about creating and applying customized page styles, explore the links below.
- Availability
- Examples
- Getting Started
- Adding a Page Style
- Editing a Page Style
- Previewing a Page Style
- Making a Page Style Primary
- Removing a Page Style
- Overriding Page Style Settings
Availability
Custom Payment Pages can be used with all PayPal Website Payment pages, including those for Buy Now Buttons, Donations, Shopping Cart, and Subscriptions. The page style you select will apply to every page in the payment flow, including account creation for new PayPal users. The ability to create Custom Payment Pages is available exclusively to Premier and Business Account holders.
Examples
When you create a page style for your Custom Payment Pages, you can add special page colors and an image of your own. You'll see the difference these customizations can make in the examples below.
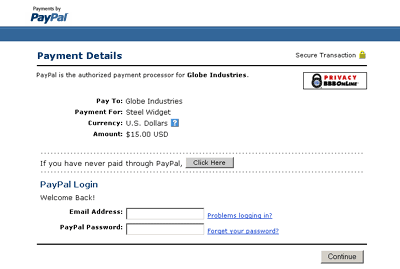
Figure 1: A payment page in the regular, PayPal page style.

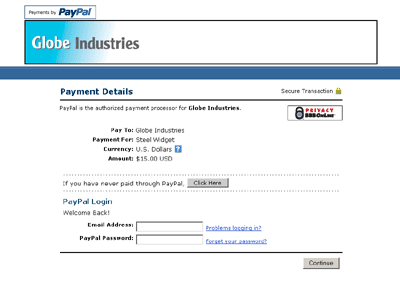
Figure 2: The same payment page with a Custom Payment Page Style applied. This page style includes a custom header image and header border color.

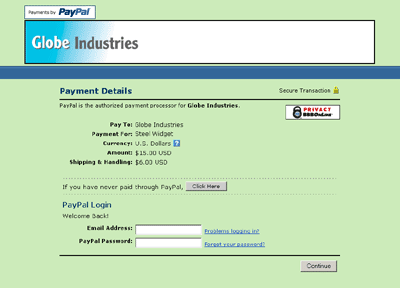
Figure 3: The same payment page with a different Custom Payment Page Style applied. This page style includes a custom header image, header border color, and background color.

Getting Started
To start using Custom Payment Pages, go to the Custom Payment Page Styles page:
- From the Account Overview page, click on the Profile sub-tab
- Click on the Custom Payment Pages link under the Selling Preferences heading. This will take you to the Custom Payment Page Styles page.
- From this page, you can Add, Edit, Preview, and Remove page styles, as well as make any page style your Primary style
Adding a Page Style
You may add up to 3 page styles. To add a page style:
- Begin at the Custom Payment Page Styles page (see "Getting Started," above)
- Click Add
- Enter your page style preferences:
Page Style Name (required)Enter a name up to 30 characters in length. The name can contain letters, numbers, and the underscore mark - but no other symbols or spaces. The Page Style Name will be used to refer to the page style within your PayPal account and in the HTML code for your PayPal Website Payment buttons.
Header Image URL (optional)Enter the URL for an image that is a maximum size of 750 pixels wide by 90 pixels high; larger images will be cut to this size. The image must be in a valid graphics format such as .gif, .jpg, .png, and .swf. The image will appear at the top left of the payment page.
We recommend that you enter an image URL only if the image is stored on a secure (https) server. Otherwise, your customer's web browser will display a message that the payment page contains nonsecure items.
Header Background Color (optional)Enter the background color for the header using HTML hex code. The color code must be six digits long and should not contain the # symbol. If the Header Image URL is present, then the header will be a 750 pixel wide by 90 pixel high space at the top of the payment page. If the Header Image URL is not present, the header height will be reduced to 45 pixels.
Header Border Color (optional)Enter the border color for the header using HTML hex code. The color code must be six digits long and should not contain the # symbol. The header border is a 2 pixel perimeter around the header space.
Background Color (optional)Enter the background color for the payment page using HTML hex code. The color code must be six digits long and should not contain the # symbol.
- Click Preview to preview your page style, or click Save to save it
When you next create a button, you will have the option to apply a page style to the payment pages associated with it. To do so, click Add More Options on the button creation page, and select a page style from the Custom Payment Page Style menu.
Editing a Page Style
To edit a page style:
- Begin at the Custom Payment Page Styles page (see "Getting Started," above)
- Click the radio button next to the page style you wish to edit
- Click Edit
- Keep or modify your page style preferences:
Page Style Name (required)Enter a name up to 30 characters in length. The name can contain letters, numbers, and the underscore mark - but no other symbols or spaces. The Page Style Name will be used to refer to the page style within your PayPal account and in the HTML code for your PayPal Website Payment buttons.
Header Image URL (optional)Enter the URL for an image that is a maximum size of 750 pixels wide by 90 pixels high; larger images will be cut to this size. The image must be in a valid graphics format such as .gif, .jpg, .png, and .swf. The image will appear at the top left of the payment page.
We recommend that you enter an image URL only if the image is stored on a secure (https) server. Otherwise, your customer's web browser will display a message that the payment page contains nonsecure items.
Header Background Color (optional)Enter the background color for the header using HTML hex code. The color code must be six digits long and should not contain the # symbol. The header is a 750 pixel wide by 90 pixel high space at the top of the payment page.
Header Border Color (optional)Enter the border color for the header using HTML hex code. The color code must be six digits long and should not contain the # symbol. The header border is a 2 pixel perimeter around the header space.
Background Color (optional)Enter the background color for the payment page using HTML hex code. The color code must be six digits long and should not contain the # symbol.
- Click Preview to preview your page style, or click Save to save it
Previewing a Page Style
To preview a page style:
- Begin at the Custom Payment Page Styles page (see "Getting Started," above)
- Click the radio button next to the page style you wish to preview
- Click Preview
You also can preview a page style when adding or editing it by clicking Preview.
Making a Page Style Primary
When you make a page style Primary, it will be applied to all of your payment pages unless you specify otherwise. To learn how to apply a page style other than your Primary style, see "Overriding Page Style Settings," below.
- Begin at the Custom Payment Page Styles page (see "Getting Started," above)
- Click the radio button next to the page style you wish to make your Primary style
- Click Make Primary
- Click Make Primary to confirm your choice
Removing a Page Style
When you remove a page style, the payments pages to which the style applied will no longer be customized with those specifications. Instead, your Primary page style will be applied to those pages. If you remove your Primary page style, the PayPal page style will become Primary.
- Begin at the Custom Payment Page Styles page (see "Getting Started," above)
- Click the radio button next to the page style you wish to remove
- Click Remove
- Click Remove to confirm your choice
Overriding Page Style Settings
Your Primary page style will automatically be applied to all of your payment pages unless you specify otherwise.To apply a different page style, select the one you want when creating your Buy Now Button, PayPal Shopping Cart button, or PayPal Website Payments button. Just click Add More Options on the button creation page, and choose a page style from the Custom Payment Page Style menu.
To change the page style for a button you have already created, you can modify the button's HTML code. Replace the value of the "page_style" variable with the Page Style Name of the style you wish to apply. The next time the button is clicked, its payment pages will appear in the new style. Specifying the "cs" and "image" variables in the button code will also override your Primary page style.
For more information about Customization of Website Payments, please refer to the Customization of Website Payments section of the دليل دمج الحلول القياسية للدفع على المواقع الإلكترونية
