Pagine di pagamento personalizzate di PayPal: presentazione
La funzionalità Pagine di pagamento personalizzate ti consente di adattare le pagine di pagamento di PayPal allo stile del tuo sito web, offrendo ai tuoi clienti un'esperienza di pagamento pratica e agevole. Scegli i colori che preferisci e aggiungi immagini per personalizzare in modo creativo il flusso di pagamento PayPal. Per maggiori informazioni sulla creazione e sull'applicazione degli stili di pagina personalizzati, clicca i seguenti link.
- Disponibilità
- Esempi
- Introduzione
- Aggiungi uno stile di pagina
- Modifica uno stile di pagina
- Anteprima di uno stile di pagina
- Imposta uno stile di pagina come principale
- Rimuovi uno stile di pagina
- Sostituisci le impostazioni dello stile di pagina
Disponibilità
Le Pagine di pagamento personalizzate possono essere utilizzate con tutte le pagine di pagamento PayPal su sito web, comprese quelle per i pulsanti Paga adesso, Donazioni, Carrello e Abbonamenti. Lo stile pagina selezionato verrà applicato a tutte le pagine del flusso di pagamento, compresa la creazione del conto per i nuovi utenti PayPal. La possibilità di creare pagine di pagamento personalizzate è disponibile esclusivamente per i titolari di conti Premier e Business.
Esempi
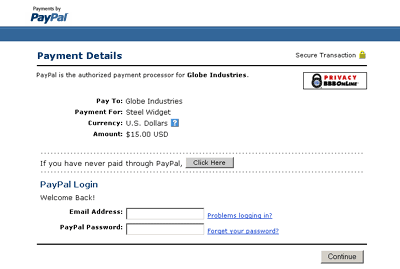
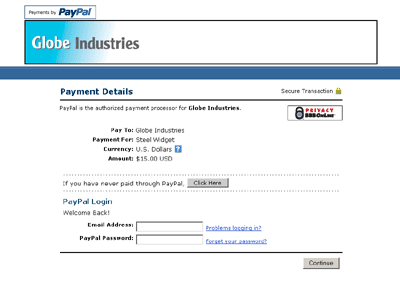
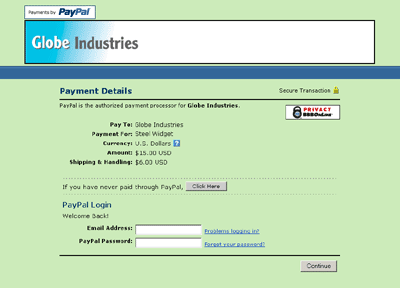
Quando crei uno stile di pagina per le tue pagine di pagamento personalizzate, puoi aggiungere colori particolari e immagini di tua scelta. Negli esempi riportati di seguito potrai facilmente notare la differenza che queste personalizzazioni possono fare.
Figura 1: pagina di pagamento nello stile pagina normale di PayPal.

Figura 2: pagina di pagamento con uno stile pagina personalizzato. Questo stile pagina include un'immagine di intestazione e un colore di bordo dell'intestazione personalizzati.

Figura 3: la stessa pagina di pagamento con uno stile pagina personalizzato diverso. Questo stile pagina include un'immagine di intestazione, un colore di bordo dell'intestazione e un colore di sfondo personalizzati.

Introduzione
Per iniziare a personalizzare le tue pagine di pagamento, vai a Pagine di pagamento personalizzate:
- Nella pagina Informazioni generali sul conto, clicca Profilo.
- Clicca Pagine di pagamento personalizzate nella colonna Preferenze per la vendita. Sarai indirizzato alla pagina Pagine di pagamento personalizzate.
- Qui è possibile aggiungere, modificare, vedere l'anteprima e rimuovere i diversi stili di pagina e impostare qualsiasi stile come principale.
Aggiungi uno stile di pagina
Puoi aggiungere fino a 3 stili di pagina. Per aggiungere uno stile di pagina:
- Vai a Pagine di pagamento personalizzate (vedi l'Introduzione).
- Clicca Aggiungi.
- Inserisci le tue preferenze di stile di pagina:
Nome stile pagina (obbligatorio)Immetti un nome della lunghezza massima di 30 caratteri. Il nome può contenere lettere, numeri e il carattere di sottolineatura, ma non altri simboli o spazi. Il nome dello stile pagina verrà utilizzato per far riferimento allo stile nel tuo conto PayPal e nel codice HTML dei tuoi pulsanti di pagamento PayPal su sito web.
URL dell'immagine dell'intestazione (opzionale)Immetti l'URL di un'immagine con dimensioni massime di 750 pixel di larghezza per 90 pixel di altezza; le immagini più grandi verranno ritagliate in base a queste misure. L'immagine deve essere in un formato grafico valido, come .gif, .jpg, .png e .swf. L'immagine verrà visualizzata nella parte superiore sinistra della pagina di pagamento.
Ti consigliamo di immettere l'URL di un'immagine solo se questa è memorizzata in un server sicuro (https). In caso contrario, il browser degli utenti mostrerà un messaggio indicante che la pagina di pagamento contiene oggetti non sicuri.
Colore di sfondo dell'intestazione (opzionale)Immetti il colore di sfondo dell'intestazione utilizzando il codice esadecimale HTML. Il codice del colore deve essere composto da sei cifre e non deve contenere il simbolo #. Se l'URL dell'immagine dell'intestazione è presente, l'intestazione occuperà uno spazio largo 750 pixel e alto 90 pixel nella parte superiore della pagina di pagamento. Se l'URL dell'immagine dell'intestazione non è presente, l'altezza dell'intestazione verrà ridotta a 45 pixel.
Colore del bordo dell'intestazione (opzionale)Immetti il colore del bordo dell'intestazione utilizzando il codice esadecimale HTML. Il codice del colore deve essere composto da sei cifre e non deve contenere il simbolo #. Il bordo dell'intestazione ha un perimetro di 2 pixel attorno allo spazio dell'intestazione.
Colore di sfondo (opzionale)Immetti il colore di sfondo della pagina di pagamento utilizzando il codice esadecimale HTML. Il codice del colore deve essere composto da sei cifre e non deve contenere il simbolo #.
- Clicca Anteprima per vedere un'anteprima del tuo stile di pagina, oppure Salva per salvarlo.
In seguito, quando crei un pulsante, avrai l'opzione di applicare uno stile di pagina alle pagine di pagamento associate a quel pulsante. A questo scopo, clicca Aggiungi altre opzioni nella pagina di creazione del pulsante e seleziona uno stile dal menu Pagine di pagamento personalizzate.
Modifica uno stile di pagina
Per modificare uno stile pagina:
- Vai a Pagine di pagamento personalizzate (vedi l'Introduzione).
- Seleziona lo stile di pagina che desideri modificare.
- Clicca Modifica.
- Mantieni o modifica le tue preferenze di stile di pagina:
Nome stile pagina (obbligatorio)Immetti un nome della lunghezza massima di 30 caratteri. Il nome può contenere lettere, numeri e il carattere di sottolineatura, ma non altri simboli o spazi. Il nome dello stile pagina verrà utilizzato per far riferimento allo stile nel tuo conto PayPal e nel codice HTML dei tuoi pulsanti di pagamento PayPal su sito web.
URL dell'immagine dell'intestazione (opzionale)Immetti l'URL di un'immagine con dimensioni massime di 750 pixel di larghezza per 90 pixel di altezza; le immagini più grandi verranno ritagliate in base a queste misure. L'immagine deve essere in un formato grafico valido, come .gif, .jpg, .png e .swf. L'immagine verrà visualizzata nella parte superiore sinistra della pagina di pagamento.
Ti consigliamo di immettere l'URL di un'immagine solo se questa è memorizzata in un server sicuro (https). In caso contrario, il browser degli utenti mostrerà un messaggio indicante che la pagina di pagamento contiene oggetti non sicuri.
Colore di sfondo dell'intestazione (opzionale)Immetti il colore di sfondo dell'intestazione utilizzando il codice esadecimale HTML. Il codice del colore deve essere composto da sei cifre e non deve contenere il simbolo #. L'intestazione occupa uno spazio largo 750 pixel e alto 90 pixel nella parte superiore della pagina di pagamento.
Colore del bordo dell'intestazione (opzionale)Immetti il colore del bordo dell'intestazione utilizzando il codice esadecimale HTML. Il codice del colore deve essere composto da sei cifre e non deve contenere il simbolo #. Il bordo dell'intestazione ha un perimetro di 2 pixel attorno allo spazio dell'intestazione.
Colore di sfondo (opzionale)Immetti il colore di sfondo della pagina di pagamento utilizzando il codice esadecimale HTML. Il codice del colore deve essere composto da sei cifre e non deve contenere il simbolo #.
- Clicca Anteprima per vedere un'anteprima del tuo stile di pagina, oppure Salva per salvarlo.
Anteprima di uno stile di pagina
Per vedere l'anteprima di uno stile di pagina:
- Vai a Pagine di pagamento personalizzate (vedi l'Introduzione).
- Seleziona lo stile di pagina di cui desideri vedere l'anteprima.
- CliccaAnteprima.
Puoi anche vedere l'anteprima mentre aggiungi o modifichi lo stile di pagina cliccando Anteprima.
Imposta uno stile di pagina come principale
Quando rendi principale uno stile di pagina, lo stile verrà applicato a tutte le tue pagine di pagamento a meno che non fornisci altre indicazioni. Per sapere come applicare uno stile di pagina diverso da quello principale, consulta la sezione "Sostituzione delle impostazioni dello stile di pagina" riportata di seguito.
- Vai a Pagine di pagamento personalizzate (vedi l'Introduzione).
- Seleziona lo stile di pagina che desideri rendere principale.
- CliccaRendi principale.
- CliccaRendi principale per confermare la selezione.
Rimuovi uno stile di pagina
Quando rimuovi uno stile di pagina, alle pagine di pagamento che utilizzavano questo stile verrà applicato lo stile principale. Se, invece, rimuovi il tuo stile di pagina principale, verrà impostato come principale lo stile di pagina PayPal. Se rimuovi il tuo stile di pagina principale, verrà impostato come principale lo stile di pagina PayPal..
- Vai a Pagine di pagamento personalizzate (vedi l'Introduzione).
- Seleziona lo stile di pagina che desideri rimuovere.
- Clicca Rimuovi.
- Clicca Rimuovi per confermare la selezione.
Sostituisci le impostazioni dello stile di pagina
Se non specifichi altrimenti, il tuo stile di pagina principale verrà applicato automaticamente a tutte le tue pagine di pagamento.Per applicare uno stile pagina diverso, seleziona quello che desideri durante la creazione del pulsanti Paga adesso, Donazione, Carrello o Pagamenti PayPal su sito web. Clicca Aggiungi altre opzioni nella pagina di creazione del pulsante e seleziona uno stile dal menu Stile della pagina di pagamento personalizzata.
Per modificare lo stile pagina di un pulsante che hai già creato, puoi modificare il relativo codice HTML. Sostituisci il valore della variabile "page_style" con il Nome stile pagina dello stile che desideri applicare. Quando il pulsante sarà cliccato, le pagine di pagamento verranno visualizzate nel nuovo stile. È possibile sostituire lo stile di pagina principale anche specificando le variabili "cs" e "image" nel codice del pulsante.
Per maggiori informazioni sulla personalizzazione dei pagamenti su sito web, fai riferimento alla sezione Personalizzazione dei Pagamenti su sito web della Guida all'integrazione dei Pagamenti su sito web
